Layout
LinearLayout (직선형 배치 방식)
하드락
2022. 10. 2. 21:34
LinearLayout (직선형 배치 방식)
LinearLayout은 자식 뷰들을 가로 또는 세로로 순차적으로 배치하고자 할 때 사용된다.
| android.widget.LinearLayout | |
| android:gravity | 해당 뷰 안에서의 정렬 방식. (top / bottom / left / right / center / center_vertical / center_horizontal / fill / fill_vertical / fill_horizontal) |
| android:layout_orientation | 레이아웃의 배치를 지정하는 속성. (vertical / horizontal) |
| android.widget.LinearLayout.LayoutParams | |
| android:layout_gravity | 해당 뷰 자신의 정렬 방식. 기본적으로 모든 위젯은 왼쪽 상단을 기준으로 정렬된다. (top / bottom / left / right / center / center_vertical / center_horizontal / fill / fill_vertical / fill_horizontal) |
| android:layout_weight | 레이아웃의 가중치를 지정하는 속성. 이는 남은 공간 가운데 어느 비율만큼의 공간을 특정 위젯에게 할당할지를 지정하는 값이다. 예를 들어, A 위젯의 가중치 값이 “1”이고 B 위젯의 가중치 값이 “2”라면, B 위젯이 A 위젯보다 두 배의 공간을 차지하게 된다. |
LinearLayout 예제 #1
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText1"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText2"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText3"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText4"/>
</LinearLayout>
// android:orientation="vertical" => 수직 배치
< RUN >

LinearLayout 예제 #2
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Edit1"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Edit2"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Edit3"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Edit4"/>
</LinearLayout>
// android:orientation="horizontal" => 수평 배치
< RUN >

LinearLayout 예제 #3
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText1"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText2"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText3"
android:layout_weight="1"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText4"
android:layout_weight="2"/>
</LinearLayout>
// “EditText3” 위젯의 가중치 값이 “1”이고,
// “EditText4” 위젯의 가중치 값이 “2”이므로,
// “EditText4” 위젯이 “EditText3” 위젯보다 두 배의 공간을 차지하게 된다.
< RUN >

LinearLayout 예제 #4
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button1"
android:layout_weight="1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button3"
android:layout_weight="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_weight="2"/>
</LinearLayout>
</LinearLayout>
// 공간 분할을 위해 “android:layout_weight” 속성을 사용하려면,
// “fill_parent” 대신에 “0dp”를 사용해야 정상적으로 동작한다.
< RUN >

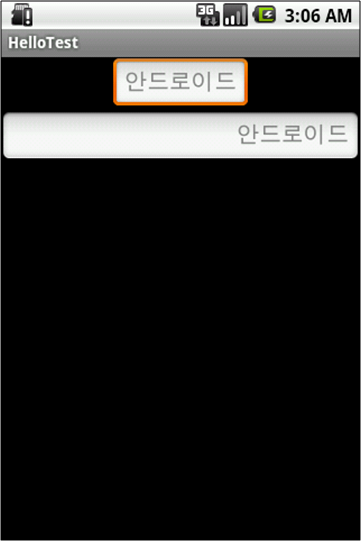
LinearLayout 예제 #5
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="안드로이드"
android:layout_gravity="center_horizontal"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="안드로이드"
android:gravity="right"/>
</LinearLayout>
// android:layout_gravity => 해당 뷰 자신의 정렬
// android:gravity => 해당 뷰 안에서의 정렬
// LinearLayout에 있어서,
// 세로 배치시의 정렬 방식 : left / center_horizontal / right
// 가로 배치시의 정렬 방식 : top / center_vertical / bottom
< RUN >

LinearLayout 예제 #6
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="EditText1"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="EditText2"
android:layout_margin="50px"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="EditText3"
android:padding="50px"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="EditText4"/>
</LinearLayout>
// android:layout_margin => 해당 뷰 자신의 상/하/좌/우 여분 공간
// android:padding => 해당 뷰안에서의 상/하/좌/우 여분 공간
< RUN >

LinearLayout 예제 #7
< /res/layout/main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="#FFAA0000"
android:layout_weight="1"/>
<TextView
android:background="#FF00AA00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="#FF0000AA"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFAAAA00"
android:layout_weight="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF00AAAA"
android:layout_weight="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFAA00AA"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
< RUN >
